html - Position "list-group" on the right side, while "cards" are on the left side, Bootstrap - Stack Overflow

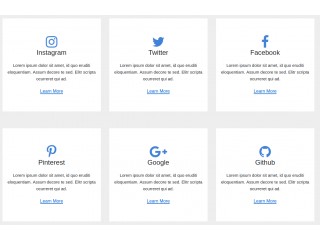
Profile cards with social media icons side by side using HTML and CSS only. | Social media icons, Media icon, Social media

html - How do I make bootstrap card go next to each other when they are generated by django? - Stack Overflow